Adjusting UI (UI Toolkit)
Atavism 10.10.0+
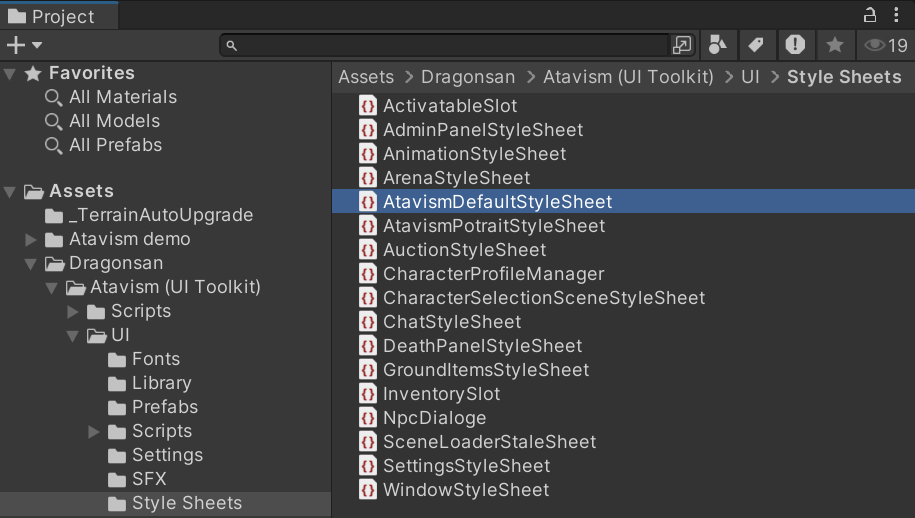
With the new UI Toolkit system implementation you can easily modify any kind of styling. It’s very convenient because it uses USS (CSS subset). The main file AtavismDefaultStyleSheet responsible for styling resides in Assets/Dragonsan/Atavism (UI Toolkit)/UI/Style Sheets.
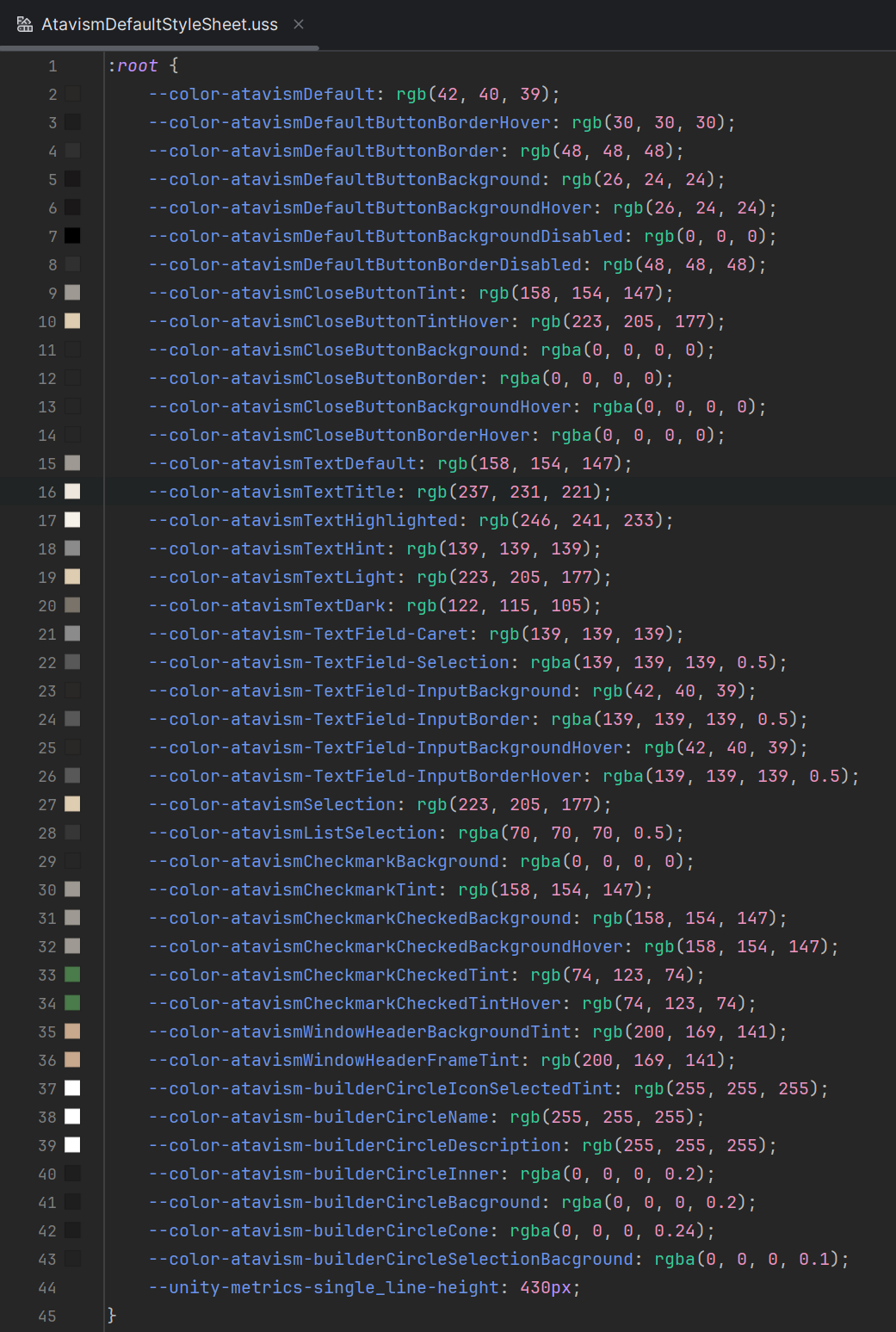
You can open it in Visual Studio, Rider, or even in any text editor like Notepad++ to edit its values. In the file, the most important parameters are at the beginning.
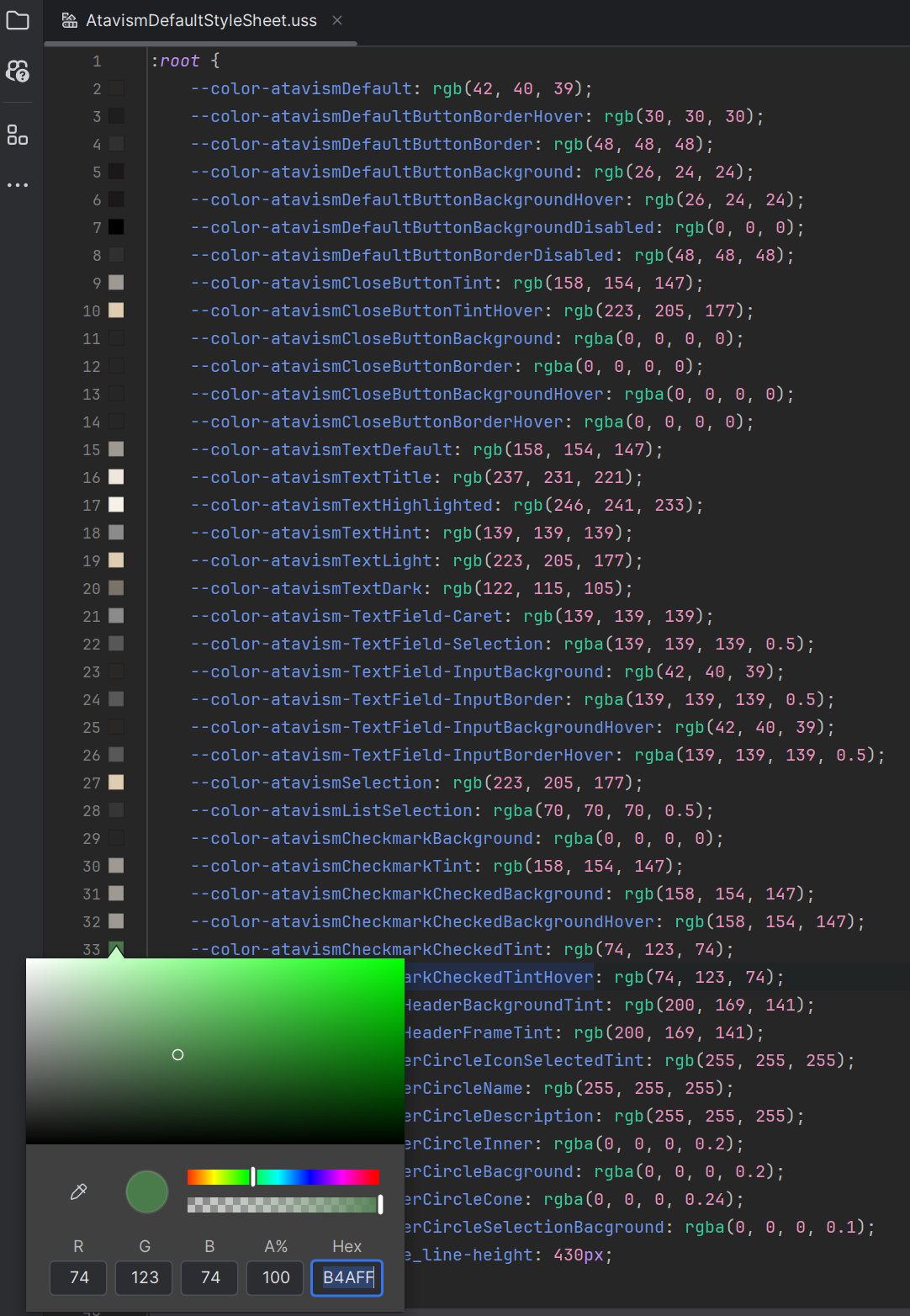
You can modify colors for buttons, checkboxes, texts, etc. Let’s take the checkbox for example. Its color is defined in lines 33 and 34 with green color. You can modify these and all checkboxes will be tinted with the color you will pick. Colors are set as RGB or RGBA. If you are not familiar with this, you can find information on how to get these values using various color pickers like w3schools or Google and then just replace the RGB/RGBA value. In Rider you can simply click on the color icon and pick it directly.
And now instead of the default green color our checkbox is blue.
More information on how to adjust your UI can be found on the official Unity website.