Atavism Client (Unity) Installation
Atavism X (10.4.0+)
With this release we simplified the configuration process, which is actually just a few steps to follow:
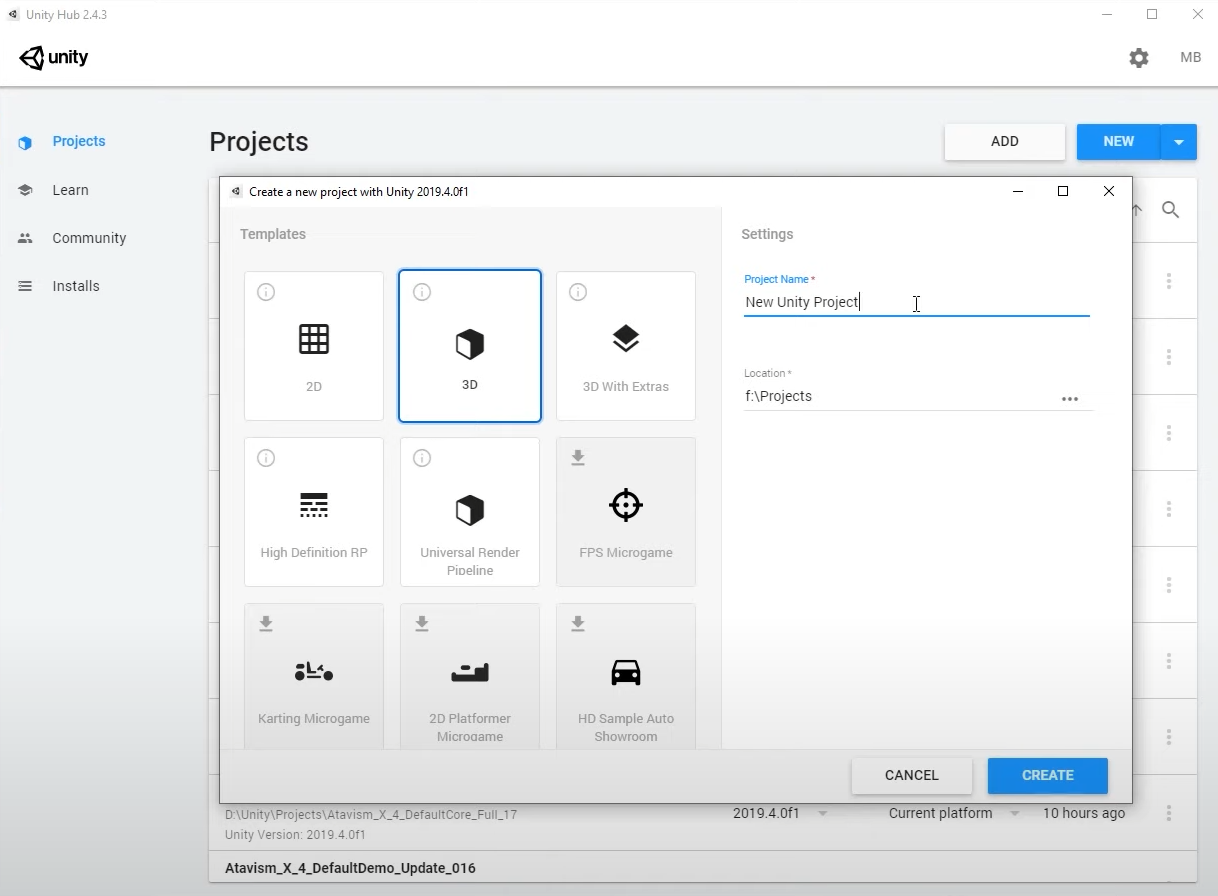
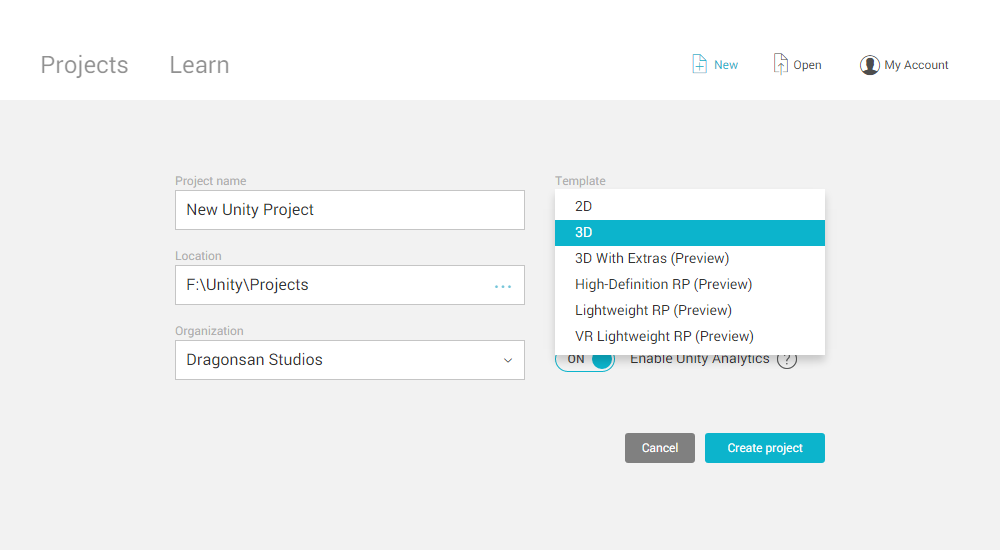
Step 1: Create Unity Project. It’s important to create a 3D default project and not URP/HDRP as the package with demo example contains a lot of shaders prepared for the standard rendering pipeline.
Step 2: Download the newest Atavism version from apanel. You need an Atavism server for example (Atavism X(10.4.0)), an Atavism client Demo that contains a lot of examples and premade configurations, or the Core which is a clean project. We are recommending using a Demo version like (Atavism X(10.4.0) Unity Full Version with Demo data 1/1 (not divided). And the last piece of the framework you have to download is the Atavism Standalone Editor.
Step 3: Import the Atavism Unity package into your Unity project that you created in step 1.
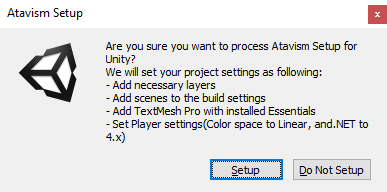
Step 4: Confirm to setup your project like on the screenshot below
Step 5: Install Atavism Standalone Editor
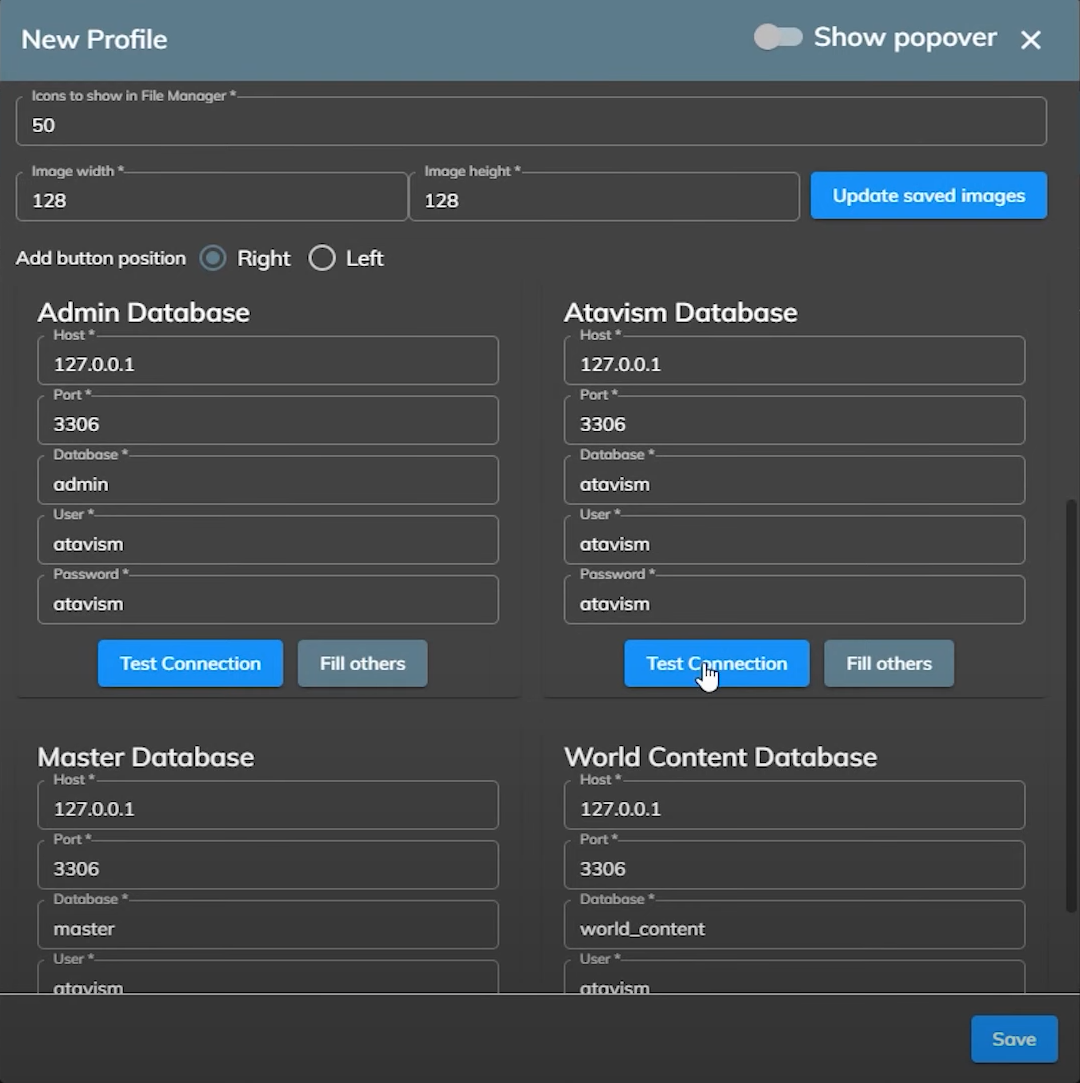
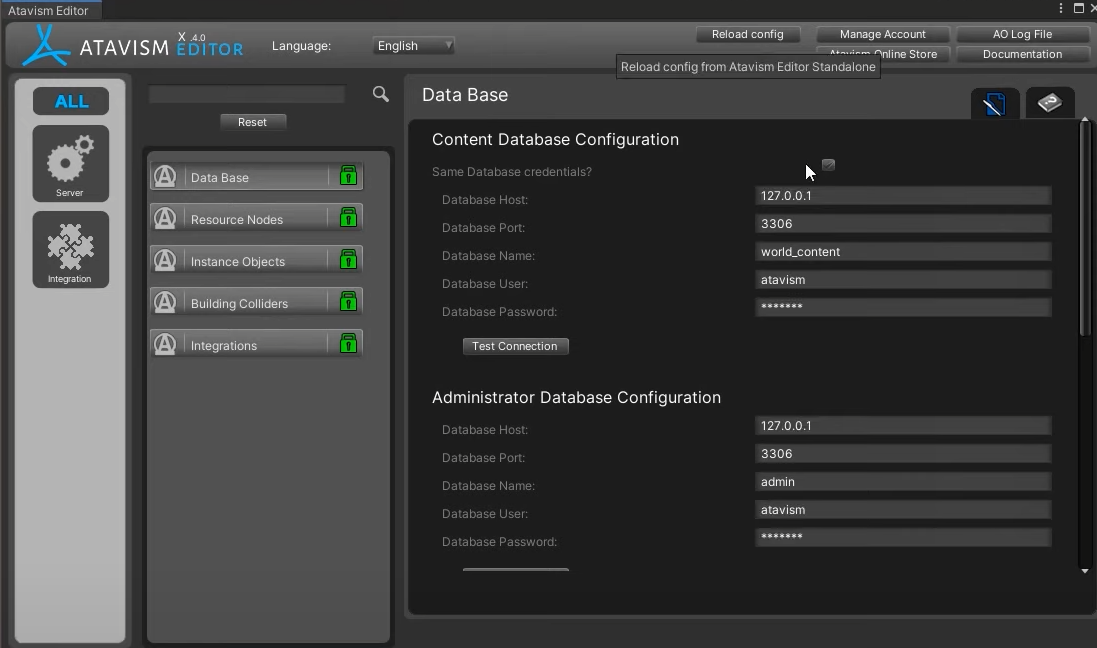
Step 6: Start it and create new profile where you have to provide Project Folder which is path to your Unity project created in step 1, and database credentials. Depending on your server installation method like
Host: IP where your Atavism database is installed
Port: By default for MySQL it’s 3306
User: It’s the database user that you are using to connect to your database, for Atavism Windows Manager or Virtual Machine installations, you are using “atavism”
Password: It’s the database password for the user that you are using to connect to your database, for Atavism Windows Manager or Virtual Machine installations, you are using “atavism”
And save the profile.
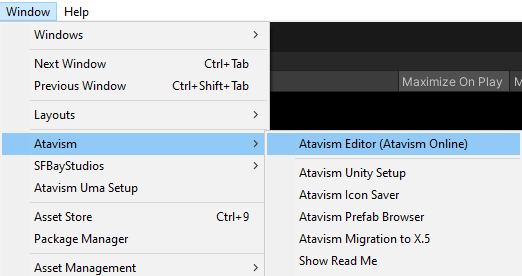
Step 7: In the Unity Editor, in your project, open Atavism Editor by clicking Window -> Ataivsm -> Atavism Editor (Atavism Online)
Step 8: Click Reload config to load the same database credentials as you defined in the Atavism Standalone Editor
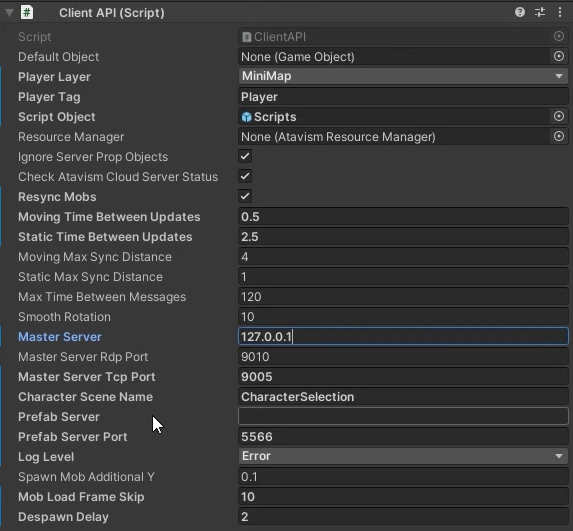
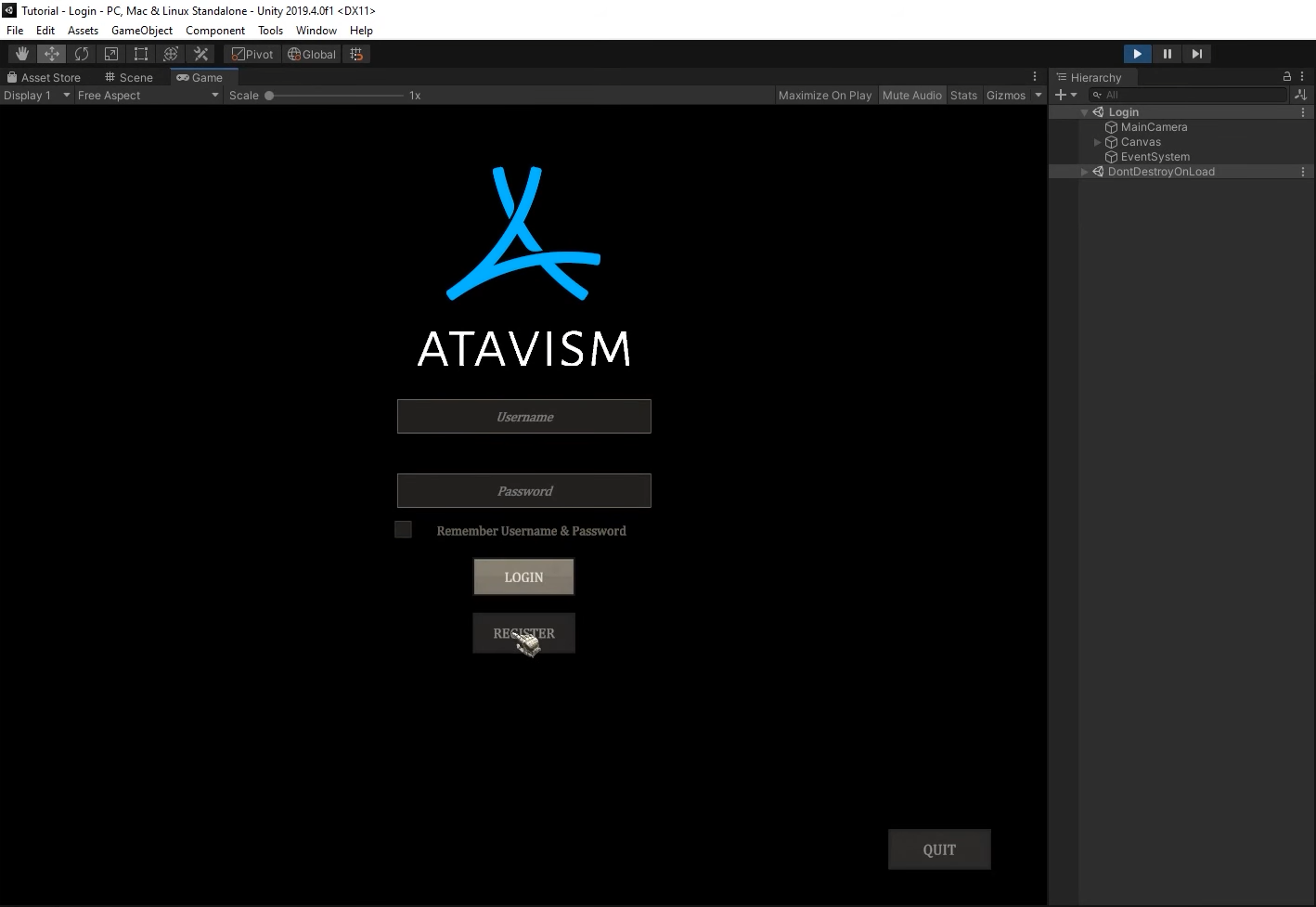
Step 9: Open Login scene which is located in Assets -> Dragonsan -> Scenes -> Login, and set your Master Serer to the IP or hostname where your Atavism server is installed.
That’s pretty much it for the client setup. You are ready to go, now you need to enter runtime using login scene.
And now you can register a new user, character, and enter the world.
Atavism X (10.0.0/10.1.0/10.2.0/10.3.0)
With this release we simplified the configuration process, which is actually just a few steps to follow:
Step 1: Create Unity Project
Step 2: Import Atavism Unity package (Demo or Core)
Step 3: Confirm to setup your project like on the screenshot below
Step 4: Optionally you can import Postprocessing Stack from the Window -> Package Manager
Atavism 2019.1.1/2
With this release we simplified the configuration process, which is actually just a few steps to follow:
Step 1: Create Unity Project
Step 2: Import Atavism Unity package (Demo or Core)
Step 3: Confirm to setup your project like on the screenshot below
Step 4: Optionally you can import Postprocessing Stack from the Window -> Package Manager
If you already switched to .NET 3.5 before import Atavism package or if you are using Unity 2018.2.x, then import system35 package from this directory Assets/Dragonsan/AtavismEditor/Editor/Interfaces/
Atavism 2019.1.0
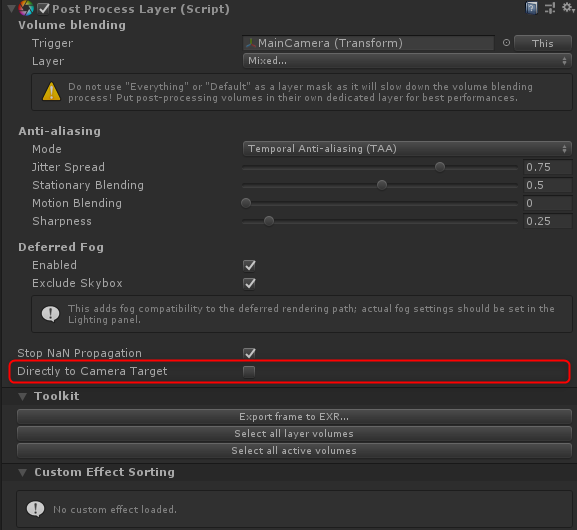
Important note: If you are using Unity 2019.1.x with postprocessing stack, you have to disable “Directly to Camera Target” option on the MainCamera in the following scenes: MainWorld, Arena1v1, Arena2v2, Deathmatch 1v1, Deathmatch 2v2, SinglePlayerPrivate, GuildPrivate, BlankAtavismScene, like on the screenshot below.
Atavism 2018.3.x and previous
Preparing the Unity project to work well with Atavism is pretty simple and it contains just a few steps. After you will import Atavism for Unity package you should follow these few steps to adjust your project to work well with Atavism.
Note: if you are creating a new unity project, use the default 3d project.
1. If you are going to use Unity 2018.x or 2019.x with Atavism 2018.x then you will have to remove TextMesh Pro integrated by default with Unity 2018.2, by heading into Window->Package Manager, select TextMesh Pro and click Remove button in the right corner. It’s because Unity recompiled DLL file and you would lose all your references to TextMesh Pro in the canvases.
Important Note: If you are using Atavism Atavism 2019.x then keep the default TextMesh Pro, which is part of the Package Manager as we migrated the whole UI to the Package Manager version.
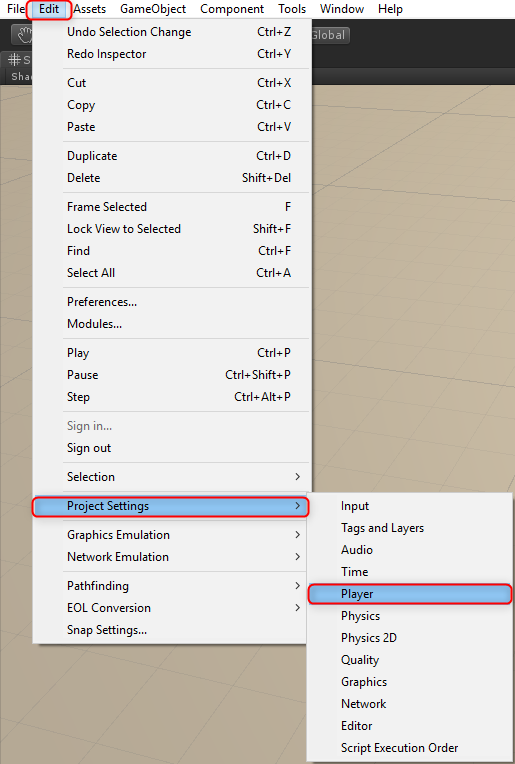
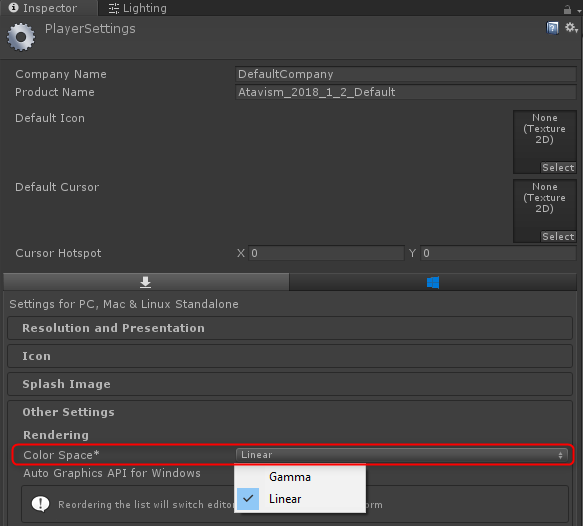
2. Set Color space to Linear, of course, it’s an optional step, but if you want to make our demo looks properly you should set it. In order to do that just click Edit in the top menu section and then Project Settings and Player.
In the Inspector you should see some options and among them, you should see Color Space option, set it to Linear as on the screen below.
3. Rebuild Asset Bundles for Bomber Bug models (if you will skip this step your models will be pink during the gameplay).
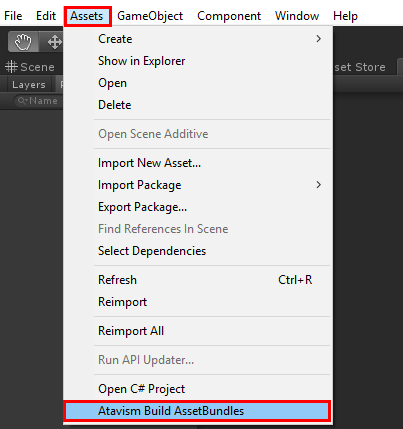
So in our case directory Assets/AssetsBuildBundles is already marked as Asset Bundle called: infinitypbr, but because asset bundles require to be rebuilt each time we will change Unity version we have to rebuild them. To do that go to Assets menu and select Atavism Build AssetBundles option.
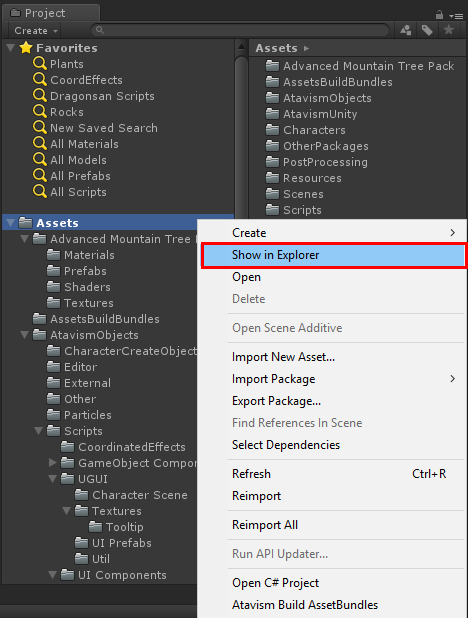
Building Asset Bundles will start, what is also worth notice is that if nothing changed since last asset bundle build then Unity won’t rebuild, so it will also speed up Your development process by making builds faster. Now You have to navigate to Your project directory and find AssetBundles folder, You can do that by pressing RMB (right mouse button) on the Asset directory and choosing option Show in explorer.
Then in the newly opened window, You should see the directory called: AssetBundles, enter it and find Your asset bundle file names. There should be 2 files with the same name, one without an extension and second is manifest one. You have to copy the file without extension to the Assets/StreamingAssets directory in Your project.
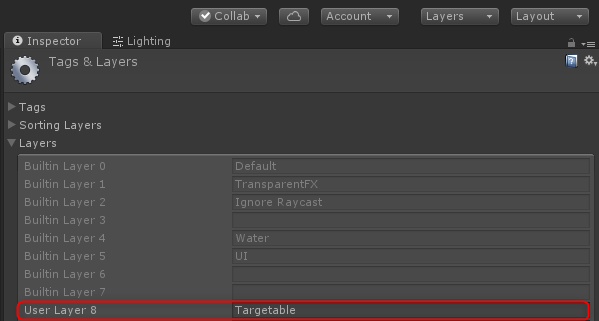
4. Add Targetable layer into your Unity project.
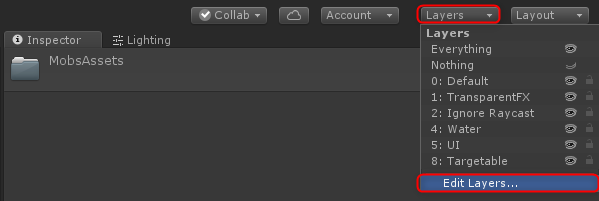
In order to do that just click the Layers button in the right top section in your Unity Editor and chose Edit Layers…
and add the Targetable layer to User Layer 8 as presented in the image below.
Now your project is ready and you can move further with your development.
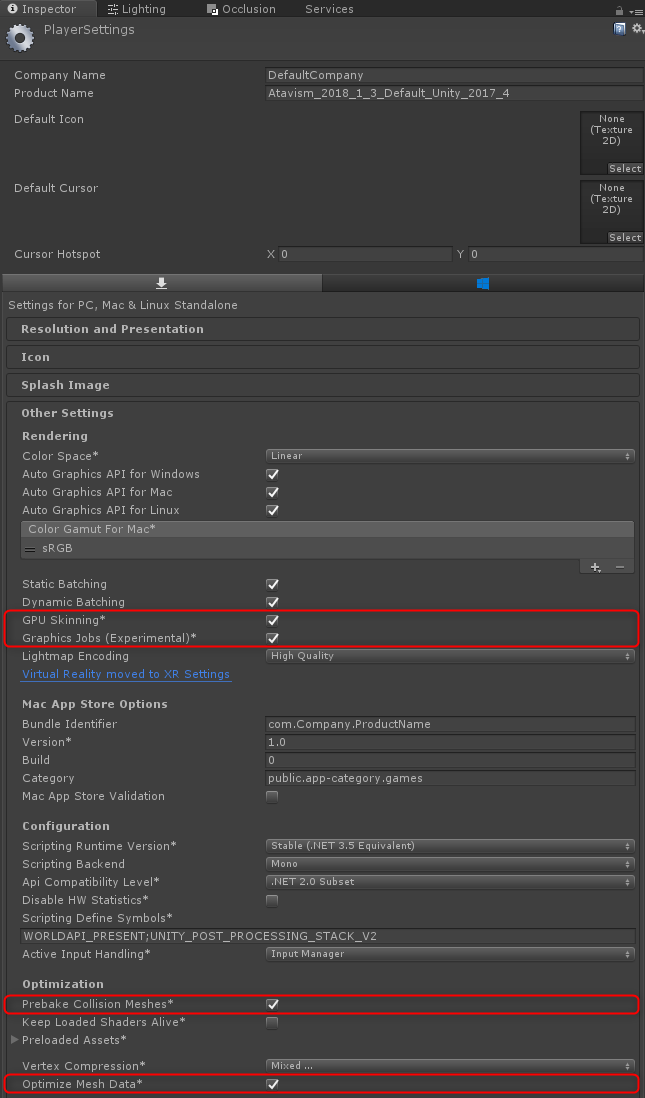
5. For performance reasons you may also want to enable some optimization in the Edit->Project Settings->Player
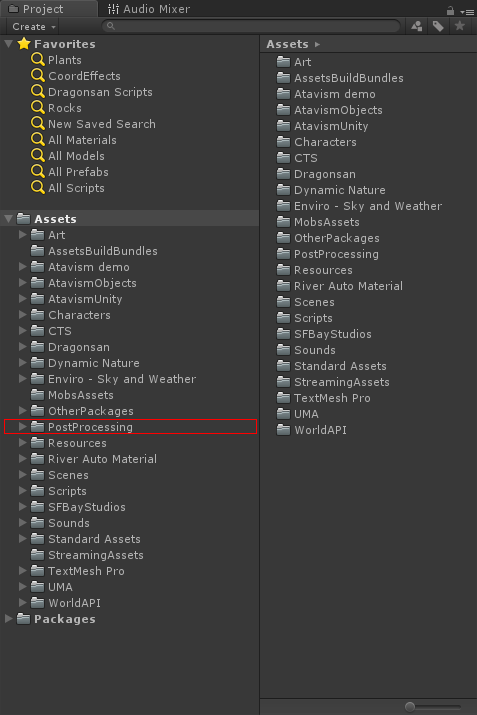
6. If you are using Unity 2018.3 then you should also remove Postprocessing directory from the project,
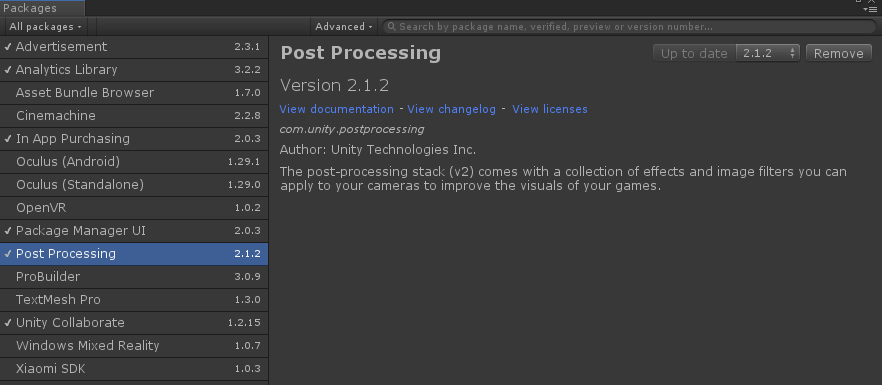
and import the Post Processing from the Package Manager
7. If you are using Unity 2018.2, 2018.3, or 2019.1 with .NET 4.x then you should also remove these two libraries. In Ataivsm 2019.1 because of directories and files were reorganized System.Data and System.Drawing are located in Assets/Dragonsan/AtavismEditor/Editor/Interface.